当下的我们无疑身处数字时代,我用屏幕阅读的时间也越来越多。但侵入性的隐私条款框,自动播放的广告画面,过小的字号,过长的行宽,仍然让我的阅读体验大打折扣。为数字阅读优化编辑实践不仅需要意识的觉醒,也需要优秀实例的模范。
下面是我遇到的优秀的编辑成果:
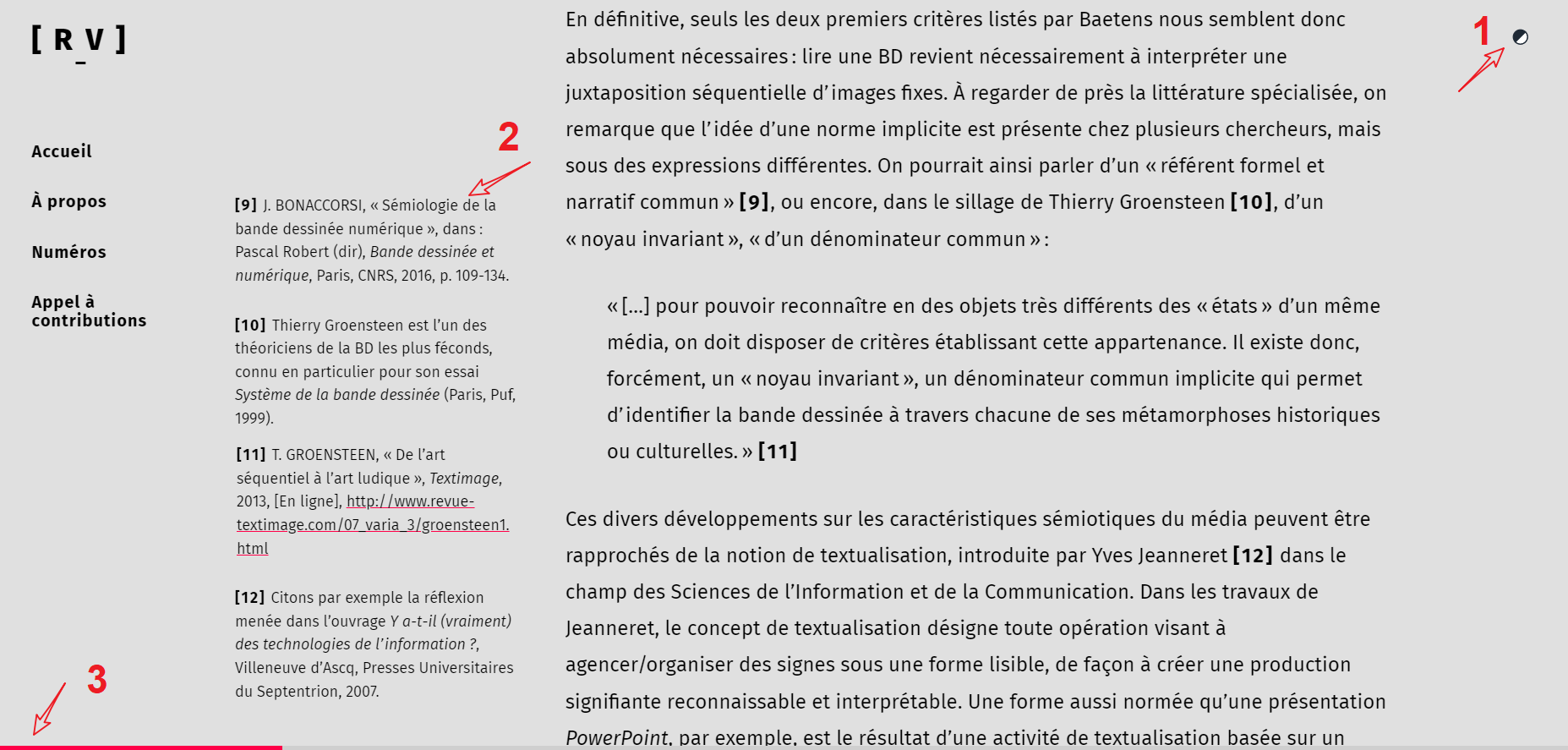
Réel-Virtuel
Réel-Virtuel 是一个以艺术为主,涵盖多领域的电子期刊。在数字时代,本期刊不希望把现实(Réel)和虚拟(Virtuel)对立起来,而是考虑它们的复杂性,它们的交叉和融合,来界定它们的关系。杂志聚焦新兴科技与其他领域的理论和实践,探求它们的特点。
这本期刊的每一期都可在网页直接查看,而阅读的体验就是其优点。

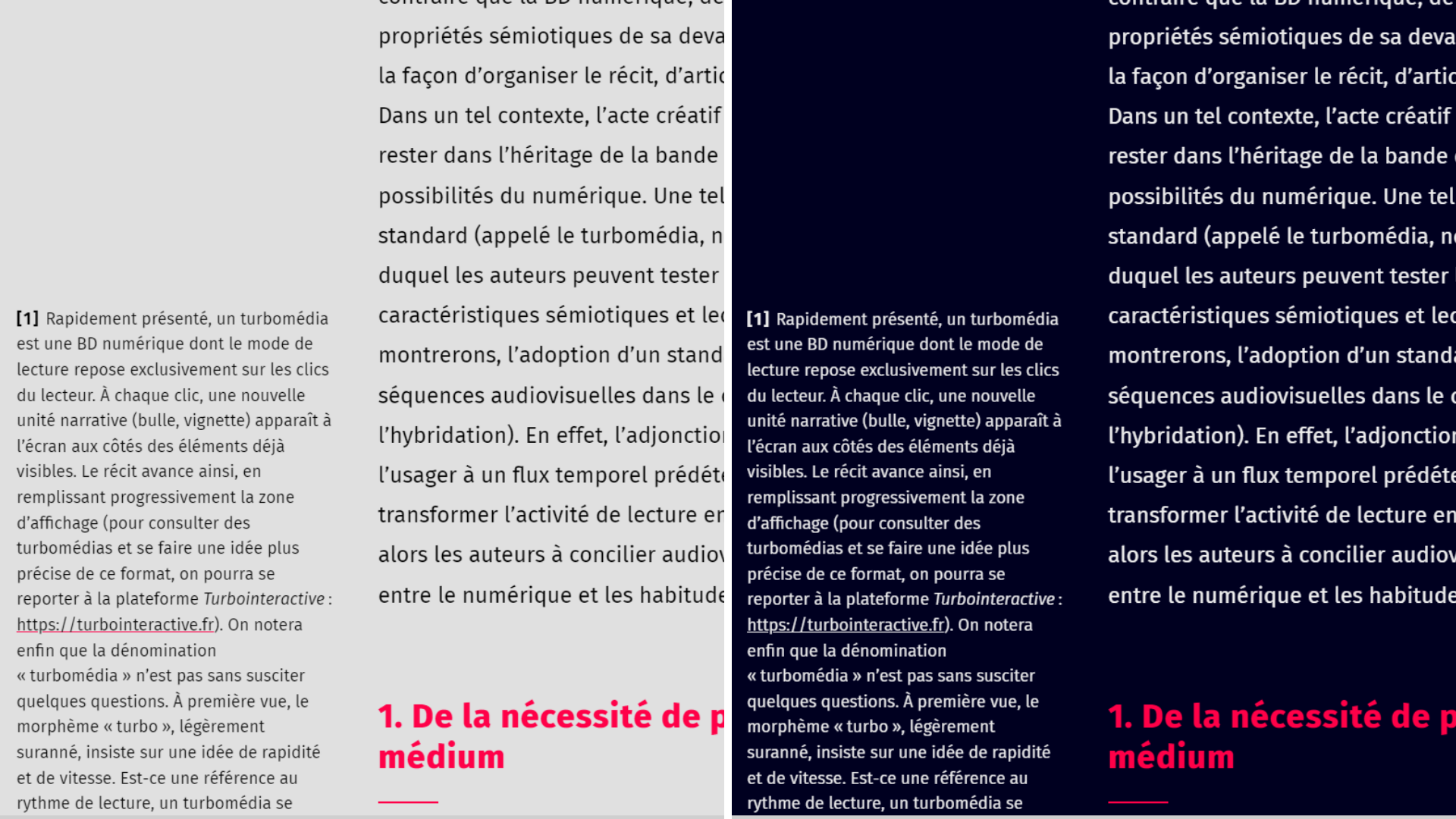
定制的暗色模式

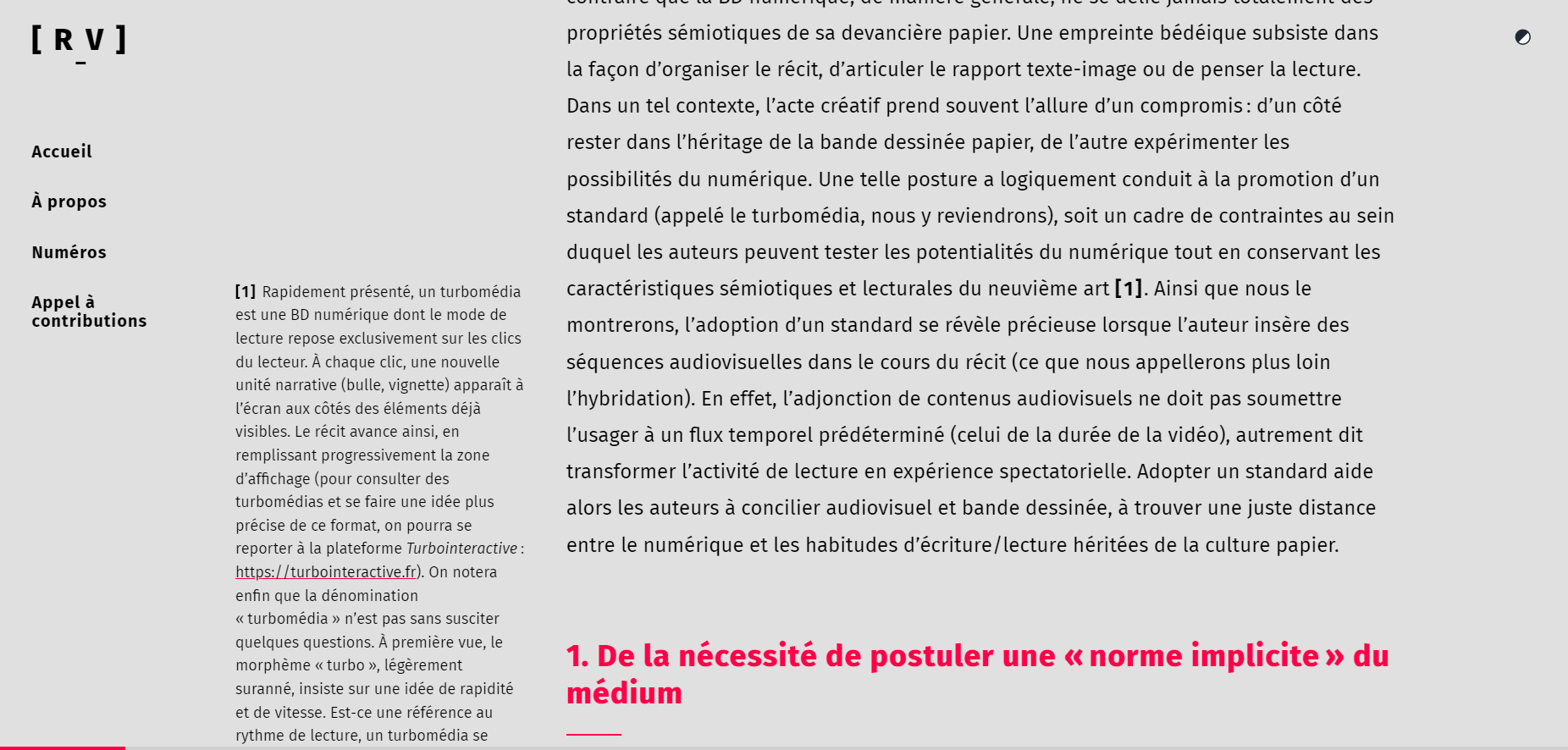
网页上显示注释最优雅的方式。完美利用了宽屏幕的优势。在手机屏幕上,则是类似 Wiki 双链的形式。

一个阅读进度条,既起提示作用,也不破坏阅读体验。
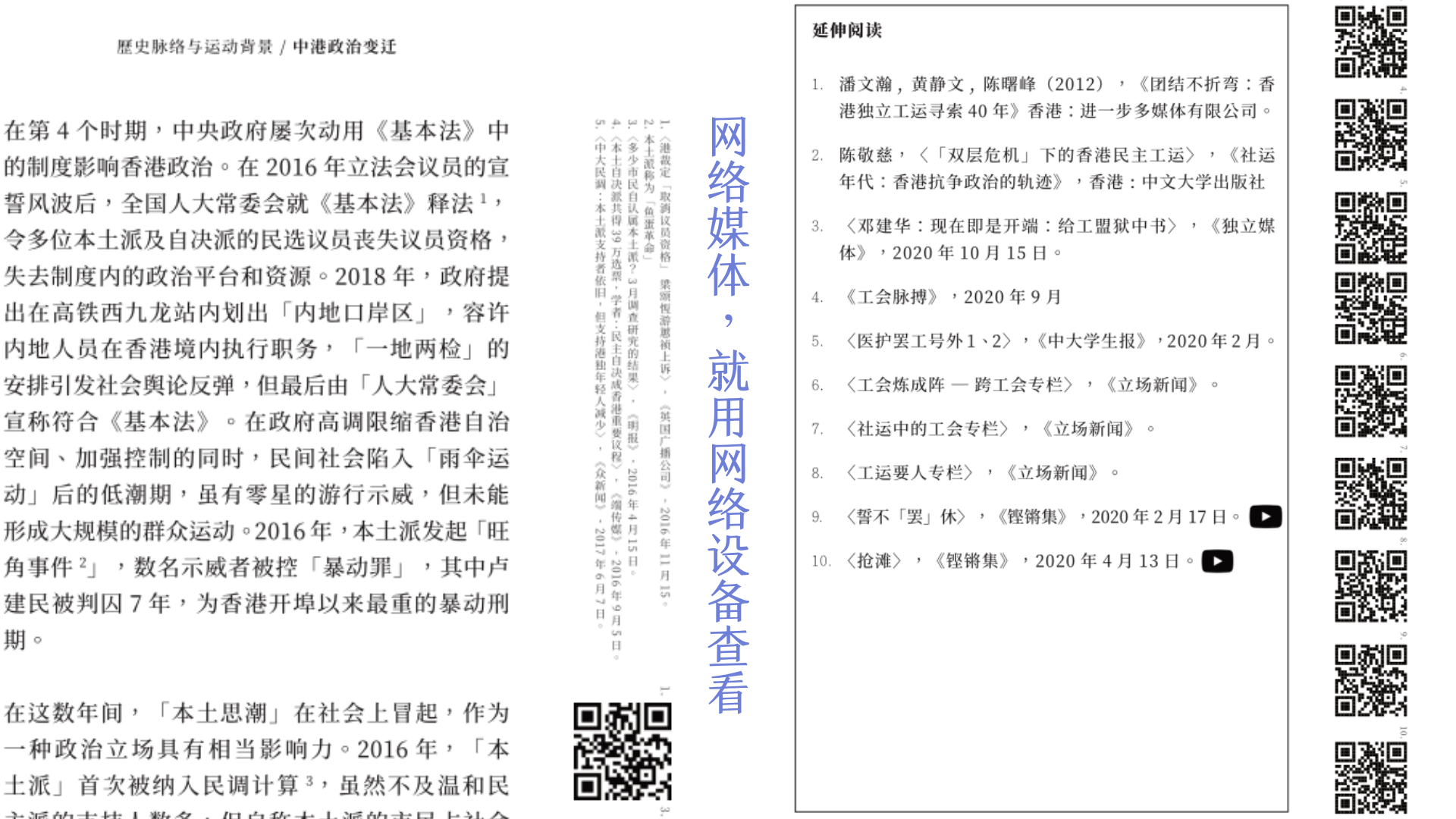
What Happened in Hong Kong 2019

一本民间自制的书,分〈历史脉络与运动背景〉、〈「反修例」运动〉、〈「群众协作」如何發生?〉、〈抗争在街头〉、〈街头抗争背后的后勤网络〉、〈街头之外的抗争〉、〈后《国安法》时代〉七个部分,梳理香港社会运动的历史脉络,以及〈逃犯条例〉所引爆的民主运动由 2019 年春天至 2021 年春天的發展轨迹。
本书是一份历史记录,尽量展现各个新闻媒体对社会运动的报道,并提供许多网络视频作为延伸阅读。「书」和「网络信息」如何打破媒介界限,本书提供了一个思路。

很多书在引用网络信息时加上了网站 url ,其实是形式主义。暂且不说纸书不能复制,单是网址包含的众多符号数字,手动输入就是一场灾难。所以,二维码的加入真正架起了桥梁,网络信息,自然需要网络设备查看,直接附上二维码,方便手机直接抵达,一个新的阅读体验。
